# vscode好用插件
- Import Cost --显示导入包的大小--不建议安装
- Beautify --格式化javascript,JSON,CSS,Sass,和HTML
- Image Preview --鼠标移到路径里显示图像预览
- Output Colorizer --终端输出提示的文字颜色有一些变化,方便获取关键信息
- highlight-matching-tag --高亮匹配标签
- Zhihu On VSCode --知乎
- YAML --YAML语言,红帽
- Python for VSCode
- Python
- .ejs
- epub reader --读小说神器
# 必备
- Path Intellisense --路径自动补全--不建议安装
- vscode-icons --目录树图标
- GitLens --查看git修改记录
- Todo Tree --备忘,标记插件
- Bracket Pair Colorizer --颜色识别匹配括号--不建议安装
- Prettier - Code formatter --美化代码
- One Dark Pro --主题
- Dart --主题
- Babel ES6/ES7
- Chinese (Simplified) Language Pack for Visual Studio Code --汉化
- Code Runner --运行代码片段
- TypeScript Hero
- TypeScript Importer
- SVG Viewer --预览svg
- Settings Sync --异步配置
- Prettify JSON --美化JSON
- Paste JSON as Code --把json转成ts类型代码,各种类型代码 在ts里复制好json后,可以使用快捷键shift+commond+v然后输入类型名字就好
- JSON to TS
- open in browser --浏览器打开本地页面
- Nunjucks --html模板
- npm Intellisense
- npm
- Node Debug
- markdownlint --md的lint
- Markdown Preview Enhanced --查看md
- JavaScript Snippet Pack
- IntelliSense for CSS class names in HTML
- HTML Snippets
- HTML CSS Support
- Highlight Matching Tag
- gitignore
- Git Project Manager
- Git History
- ESLint
- ES7 React/Redux/GraphQL/React-Native snippets
- eggjs
- Egg.js dev tools
- EditorConfig for VS Code
- Document This
- Docker
- Auto Rename Tag
- css-auto-prefix
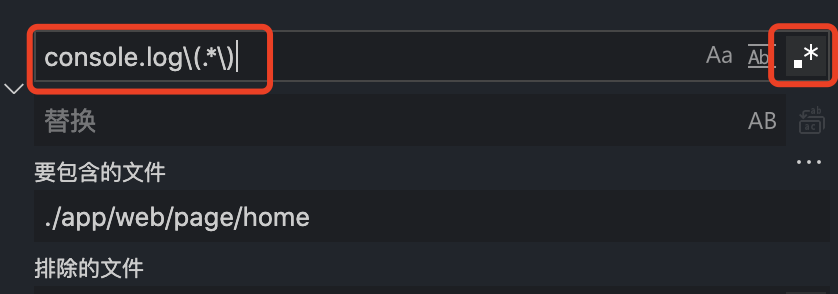
## 快捷操作 #### 全文替换console 
# 参考
- 一器破万法,vscode常(摸)用(鱼)插件整理,随时更新,作死 (opens new window)
- VSCode 基础必备插件 (opens new window)
- 那些你应该考虑卸载的 VSCode 扩展 (opens new window)
